Shiny’s Design
Most Shiny apps out there have a similar design style. It is usually easy for a seasoned Shiny developer to tell the difference between a Shiny app and a standard website. Why is this? Shiny apps ARE websites for all intents and purposes. Why do they not vary as greatly as the rest of the sites we encounter when surfing the web?
This is partly due to the fact that many Shiny developers leverage pre-written code (e.g., the layout was presented to them). There is another major factor here, though: the web framework that powers Shiny, called Bootstrap.
Bootstrap
Shiny implements the most widely used and established CSS, JavaScript, and HTML framework that exists today. Bootstrap was originally written for internal use at Twitter, and has since blossomed into the most utilized web framework across the web.
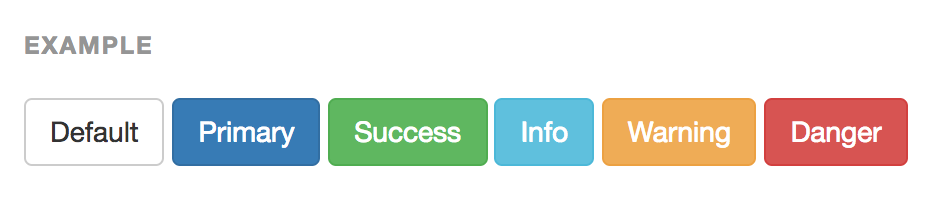
People with experience in Shiny will recognize these examples (think actionButton and selectInput) from the Bootstrap website:


Alternatives
While Bootstrap is the most widely used web framework, other frameworks do exist that are also appealing. There are too many good ones to name here, so I will go directly to the one which is the basis for this article: Material Design.
Material Design
Material Design is an extremely popular set of design standards created by Google. Anyone who uses Google web products (or Android) will quickly recognize some of their work.
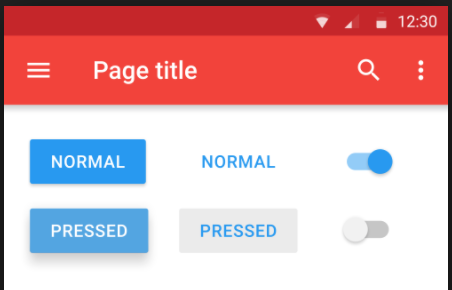
Here is an example of some UI elements that adhere to Material Design:

Standards vs. Framework
Material Design is not the same thing as Bootstrap. Bootstrap is the design standards, along with the CSS, JavaScript, and HTML code written to implement those standards. Material Design is only the standards. While Google has the resources to implement the standards themselves, for an average developer this would be extremely difficult to take on. Thankfully, open-source development has a solution: an excellent framework called Materialize CSS.
Materialize CSS implements Google’s Material Design with such precision that is indistinguishable from Google’s own implementation. The UI elements found in Materialize CSS are slick and are suitable for any web site or application.
Material Design in Shiny
Let’s assume someone wants to implement Material Design in a Shiny app. Where does one start? Yes, Materialize CSS exists, but that is code written for the web and not for native R users (hence Shiny). This leads to, yes, an R package. The package is called shinymaterial, and it allows Shiny developers to implement Material Design using only R code. The package contains many of the standard types of Shiny inputs, but with its own API (e.g., material_select vs. selectInput). Shiny developers will quickly pick up the similarities between shinymaterial inputs and standard shiny inputs.
Along with inputs, the package also has more broad UI functionality, including the ability for Shiny developers to create Material dashboards, as shown here, along with other unique features such as parallax scrolling, shown here.
Conclusion
Shiny changed the game. It turned R programmers into web developers overnight. What shinymaterial aims to do is to provide Shiny developers with a little more design flexibility, while maintaining the spirit of Shiny: simple APIs that R developers can use to turn their scientific analyses into great web apps.
You may leave a comment below or discuss the post in the forum community.rstudio.com.